FileMakerで時刻表示-打刻システム-
お世話になっております。
KK・Customizeの久保でございます。
本日は、FileMakerにて打刻システムを
開発するにあたり、WebDirectを使用した
「時刻表示」のソースコードを公開いたします。
実際の画面もお見せいたしますので、
ご参考ください。
時刻表示【実際のソースコード】
以下のソースコードを、
WebDirectの「カスタム Web アドレス」に入力することで
表示ができます。
以下、ソースコードです。
"DATA:text/html,
<script>
var now,y,m,d,w,wNames,h,mn,s;
wNames=[
decodeURI('" & GetAsURLEncoded("日") & "'),
decodeURI('" & GetAsURLEncoded("月") & "'),
decodeURI('" & GetAsURLEncoded("火") & "'),
decodeURI('" & GetAsURLEncoded("水") & "'),
decodeURI('" & GetAsURLEncoded("木") & "'),
decodeURI('" & GetAsURLEncoded("金") & "'),
decodeURI('" & GetAsURLEncoded("土") & "')];
function getNow(){
now=new Date();
y=now.getFullYear();
m=now.getMonth()+1; if(m<10){m='0'+m;};
d=now.getDate(); if(d<10){d='0'+d;};
w=now.getDay();
h=now.getHours(); if(h<10){h='0'+h;};
mn=now.getMinutes(); if(mn<10){mn='0'+mn;};
s=now.getSeconds(); if(s<10){s='0'+s;};
document.getElementById('theID').innerHTML=y+'年'+m+'月'+d+'日'+' ('+wNames[w]+decodeURI('" & GetAsURLEncoded(") ") & "');
document.getElementById('theID2').innerHTML=h+':'+mn+':'+s;
}
</script>
<body style=color:#4D4D4D;font-size:40px;border:0;margin:0;padding:30px; onload=setInterval('getNow()',1000)>
<center>
<div id='theID'>
</div>
<div id='theID2' style='font-size:100px'>
</div>
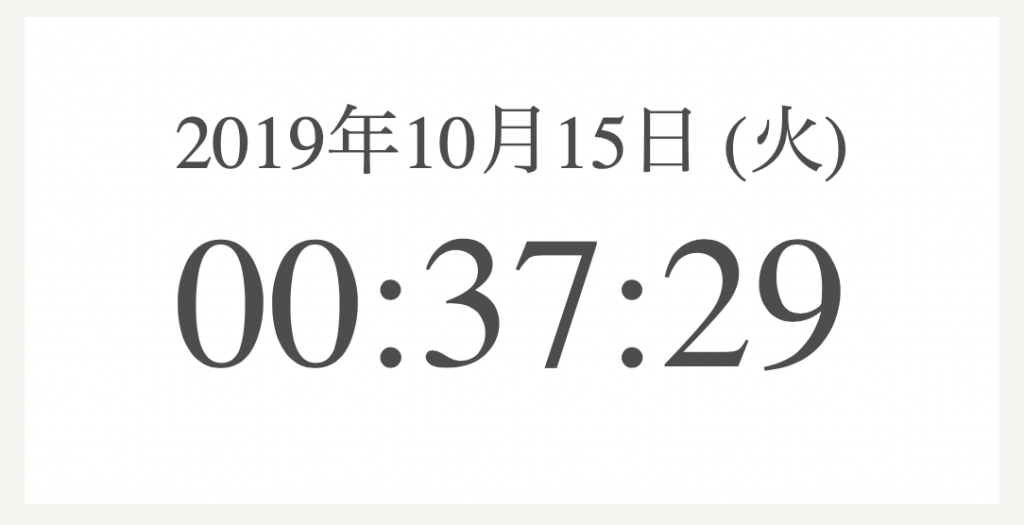
</body>"では、上記のソースコードを実際に、
表示した場合の、結果をお見せいたします。

上記のように表示されます。
実際には、秒単位で時間が動く仕組みになっております。
Windows/Macのシステム時刻を基に表示されます。
打刻システム自体に必要な機能ではございませんが、
出退勤を行う際に、時刻が表示されていると便利かと思います。
参考になると嬉しいです。
